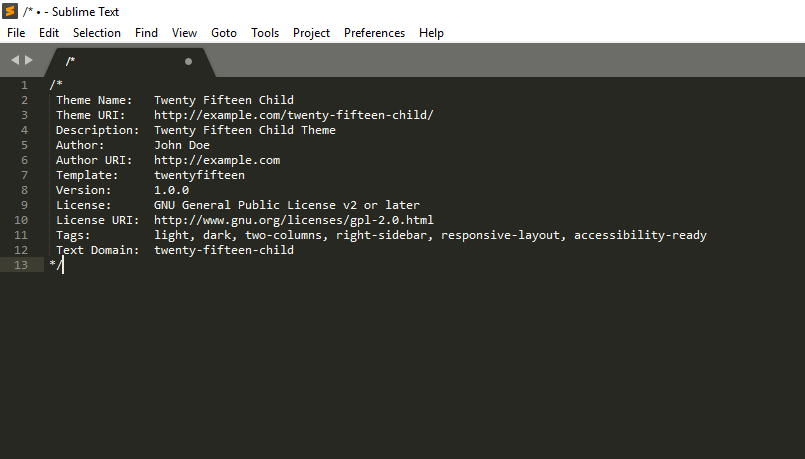
Child Theme Browser Cache
One of the most common niggles I encounter when working on WordPress websites is the clients browser cache not allowing them to see the latest updates to style sheets. “Can you just do a hard reload – Ctrl and f5 please…” – What a pain! Especially if your client is a real technophobe. The issue …